Enterprise Platforms
Application Development
Data & AI
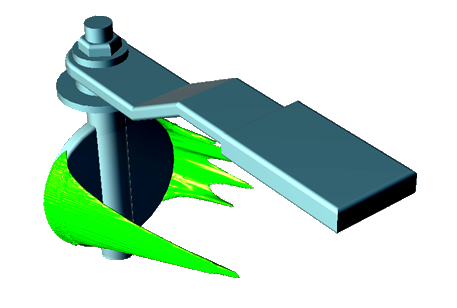
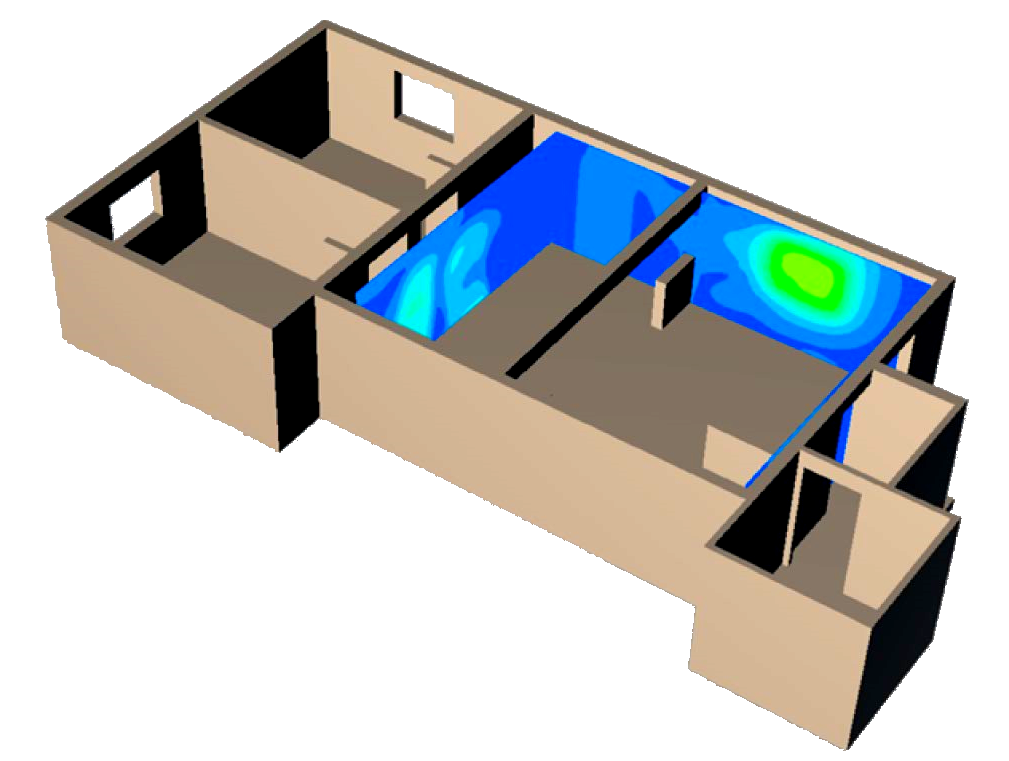
Digital Twin
Cloud
Solution Engineering
Extended Development Centre
ACC Integration with Enterprise Applications
Autodesk Fusion Manage PLM with ERP Integration
ACC Implementation Services
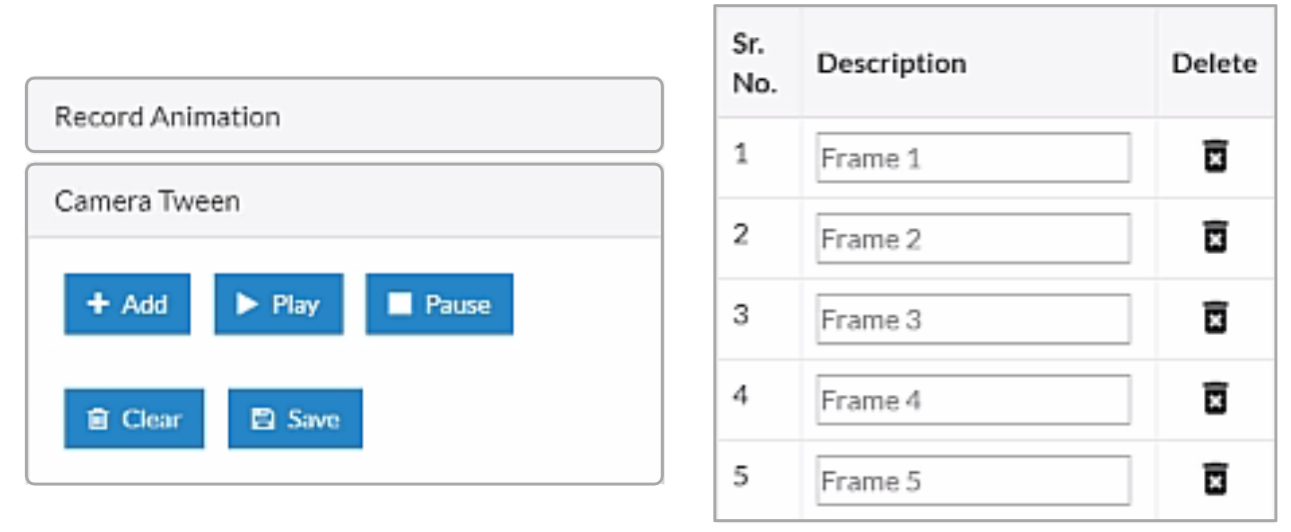
Design Automation for CAD & BIM Applications
Autodesk BIM 360 & Construction Cloud Migration Services
View and explore what our research team is upto. Experice the demostration of live applications.